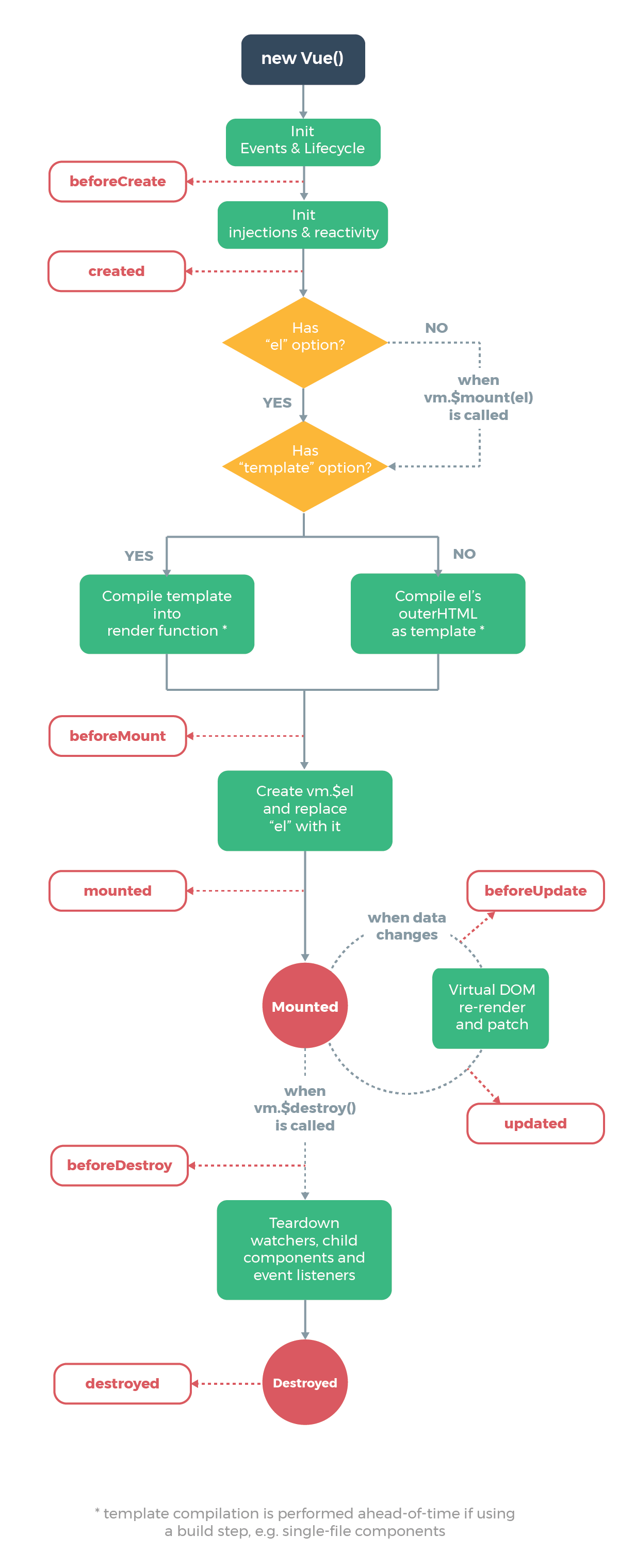
下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。

created()
https://v2.cn.vuejs.org/v2/api/#created
当整个Vue实例创建完毕之后,执行 created()
mounted()
当组件的内容渲染到页面完成之后,执行 mounted()
created() 和 mounted() 区别:
组件内容是否在页面渲染完毕。
updated()
当组件的数据发生改变之后,执行 update()
destroyed()
当最初的整个Vue实例都销毁之后,执行 destroyed()
来源:
